If you develop WordPress projects more often and if you‘re pretty familiar with using Timber Library to create and manage your WordPress themes then this tool will definitely enhance your productivity and saves you a bunch of time doing things repeatedly while creating a new theme.
Recently i came across this awesome tool called Pine, Its a CLI tool for creating and providing a perfect boilerplate for WordPress to start theming with Timber straight out of the box with just a single command. So let’s see how it works.
Installing Pine
First thing first, we have to install Pine globally in our machines to make it work and for that you gotta need Composer installed.
Make sure you have $HOME/.composer/vendor/bin/ directory added in your environment variables.
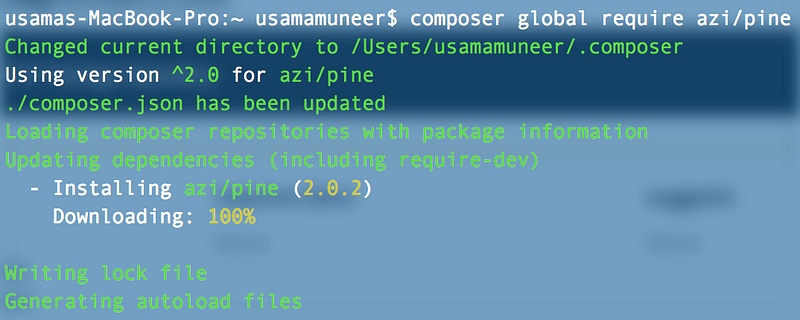
$ composer global require azi/pine
Wait for it to install completely then move on to the next step.
Running Pine
Once its installed you can run the following command by typing in:
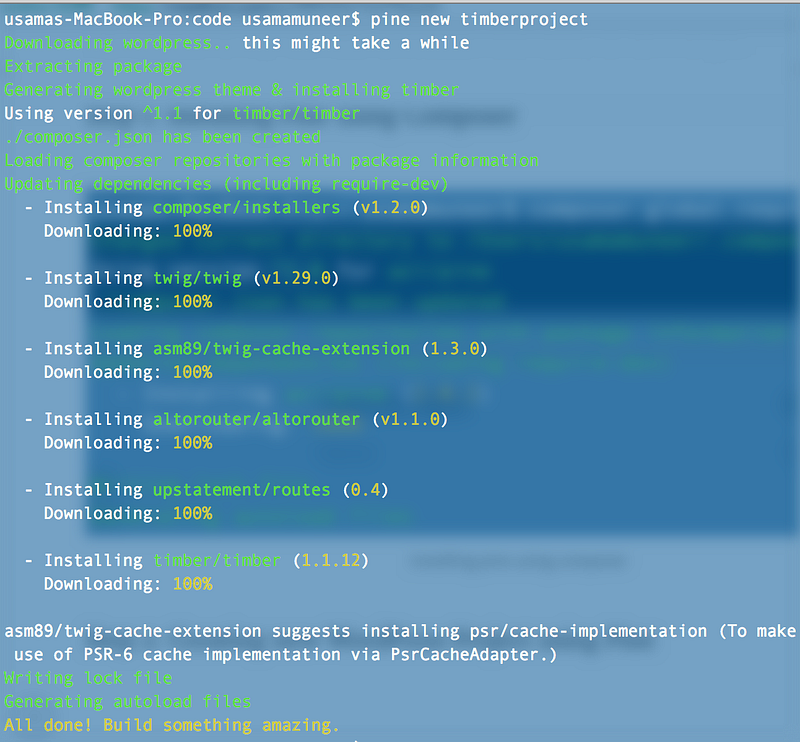
$ pine new timberproject
The above command will create a directory “timberproject”, other than that it downloads & installs WordPress for you and creates a theme directory with the same name and most amazingly creates all the required directories inside your theme folder for you in no time.
Tryout
I’m excited to try out this awesome tool now, so let’s begin.
Step 1: Installing Pine using Composer

Step 2: Creating new WordPress Project using Pine

So if you look closely, Pine downloads a fresh WordPress instance for you, pulling in a few dependencies including timber/timber and twig/twig.
What’s Inside?
Now It’s time we can peek inside of our newly created WordPress theme directory and what Pine has brought for us so far.
Also Read: Secure WordPress website from common vulnerabilities
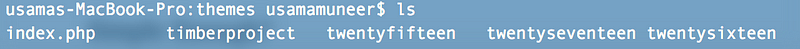
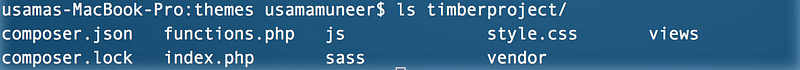
Now if we list down the elements inside our theme directory, we can see a new theme directory namely “timberproject” has already been created for us.

Now if we look inside of our newly created theme directory. It has already come up with a boilerplate and we should be good to go.

As you can see, it creates every bunch of required file and directory for you to get started.
Simple Enough eh?
Now I’ll leave the rest for you. Go through every bit of it and activate your theme from your WordPress dashboard and build something awesome.
If you have any questions, leave me a comment below or you can ask straight to the Developer of Pine @azibaloch.
If you liked this tool and found it useful then don’t forget to leave a star on Github.
Moreover if you liked this article, press the heart button and let me know.