Wenn Sie häufiger WordPress-Projekte entwickeln und mit der Verwendung von Timber Library zur Erstellung und Verwaltung Ihrer WordPress-Themes vertraut sind, dann wird dieses Tool Ihre Produktivität definitiv steigern und Ihnen eine Menge Zeit bei der Erstellung eines neuen Themes ersparen.
Kürzlich stieß ich auf dieses großartige Tool namens Pine, Es ist ein CLI-Tool zum Erstellen und Bereitstellen einer perfekten Boilerplate für WordPress, um das Theming mit Timber direkt mit nur einem einzigen Befehl zu starten. Schauen wir uns also an, wie es funktioniert.
Installation von Pine
Zunächst einmal müssen wir Pine global auf unseren Rechnern installieren, damit es funktioniert, und dazu muss Composer installiert sein.
Stellen Sie sicher, dass Sie $HOME/.composer/vendor/bin/ Verzeichnis in Ihren Umgebungsvariablen hinzugefügt.
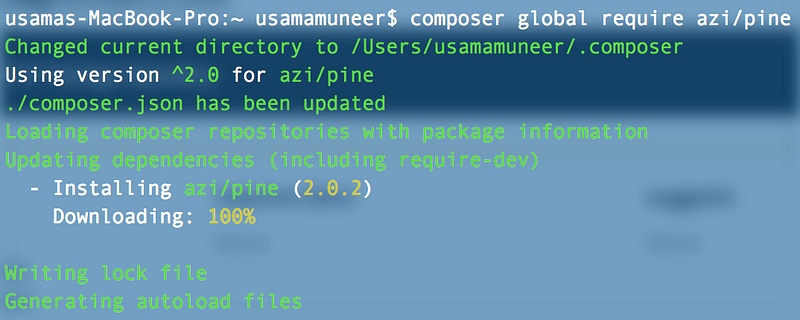
composer global require azi/pine
Warten Sie, bis die Installation abgeschlossen ist, und fahren Sie dann mit dem nächsten Schritt fort.
Laufen Pine
Nach der Installation können Sie den folgenden Befehl ausführen, indem Sie ihn eintippen:
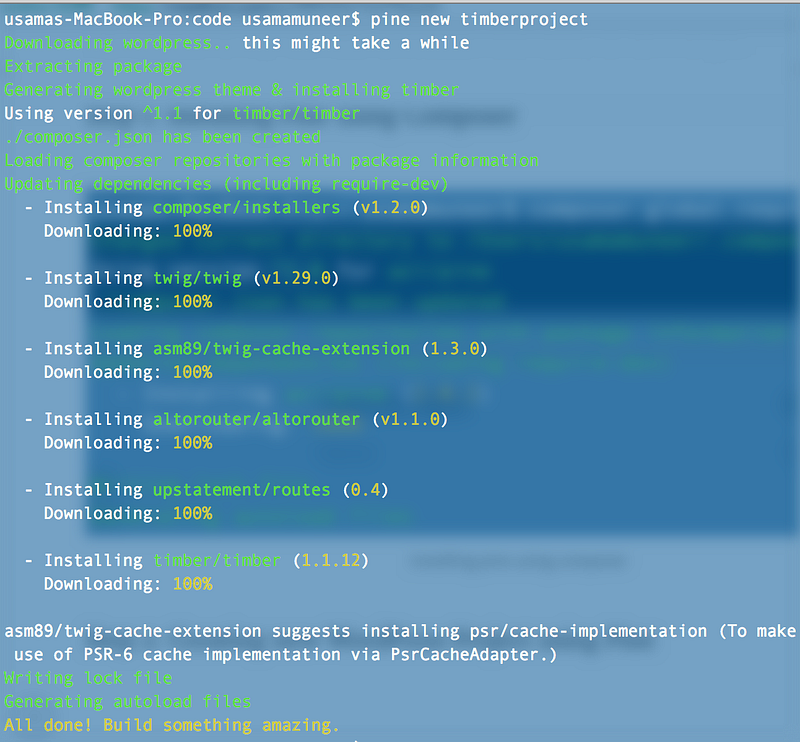
pine new timberproject
Mit dem obigen Befehl wird ein Verzeichnis "timberproject" erstellt. Außerdem wird WordPress für Sie heruntergeladen und installiert, ein Theme-Verzeichnis mit demselben Namen erstellt und erstaunlicherweise alle erforderlichen Verzeichnisse innerhalb des Theme-Ordners für Sie in kürzester Zeit erstellt.
Tryout
Ich freue mich schon darauf, dieses tolle Tool auszuprobieren, also fangen wir an.
Schritt 1: Installation von Pine mit Composer

Schritt 2: Neues WordPress-Projekt mit Pine erstellen

Erstellen eines neuen WordPress-Projekts mit Pine
Wenn Sie also genau hinsehen, lädt Pine eine neue WordPress-Instanz für Sie herunter und zieht einige Abhängigkeiten hinzu, darunter timber/timber und twig/twig.
Was ist da drin?
Jetzt ist es an der Zeit, einen Blick in unser neu erstelltes WordPress-Themenverzeichnis zu werfen und zu sehen, was Pine uns bisher gebracht hat.
Lesen Sie auch: WordPress-Website vor häufigen Sicherheitslücken schützen
cd in mein Themenverzeichnis
Wenn wir nun die Elemente in unserem Themenverzeichnis auflisten, sehen wir, dass ein neues Themenverzeichnis, nämlich "timberproject", bereits für uns erstellt wurde.

neues Verzeichnis timberproject
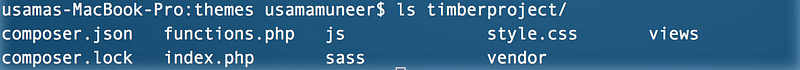
Wenn wir nun in unser neu erstelltes Themenverzeichnis schauen. Es hat bereits mit einem Boilerplate kommen und wir sollten gut zu gehen.

Wie Sie sehen können, werden alle erforderlichen Dateien und Verzeichnisse erstellt, damit Sie loslegen können.
Einfach genug, oder?
Jetzt überlasse ich dir den Rest. Gehe alles durch und aktiviere dein Theme von deinem WordPress-Dashboard aus und baue etwas Großartiges.
Wenn du irgendwelche Fragen hast, hinterlasse mir unten einen Kommentar oder wende dich direkt an den Entwickler von Pine @azibaloch.
Wenn Ihnen dieses Tool gefallen hat und Sie es nützlich fanden, dann vergessen Sie nicht, einen Stern auf Github.